3. После этого мы попадем в редактор сообщений. Редактор очень напоминает по функционалу обычный текстовый редактор типа WordPad. Если кому интересно, то в одном из постов я подробно опишу все возможности текстового редактора Blogger. А сейчас нам нужно сделать следующее. В поле "Название сообщения" написать заголовок для своего первого поста, а в поле под полоской редактирования написать сам пост.
4. Написали?! Смело жмем "Публикация". После чего мы попадаем в меню блога. Здесь нам нужны будут вкладки "Шаблон" и "Дизайн"
5. Вначале кликаем по вкладке "Шаблон". Мы видим две миниатюры нашего блога для обычного монитора, и для смартфона. Жмем на рыжую кнопку под миниатюрой для монитора.
6. После всего проделанного мы попадаем в дизайнер шаблонов Blogger. Вверху по центру располагаются заготовки шаблонов, под ними готовые варианты заготовок. Слева от заготовок мы видим настройки шаблона и область просмотра старого варианта блога. Да, еще есть одна чудная кнопочка в самом низу под шаблонами, с помощью которой можно свернуть и развернуть дизайнер, для более удобного просмотра изменений.
Думаю с заготовками шаблонов проблем возникнуть не должно. Здесь все просто выбираем шаблон, в полосе ниже выбираем вариант шаблона, все изменения видно сразу в блоге.
Думаю что с помощью не хитрых манипуляций вы подобрали себе шаблон по вкусу. Теперь давайте рассмотрим более тонкие его настройки.
Лично я буду пользоваться "простым шаблоном", вариант 5 .
- И так. Первое что нам нужно сделать, это подобрать фон для нашего блога. Делается при помощи вкладки "Фон". Сейчас в нашем тестовом блоге на заднем плане расположена картинка с книжками, которую легким движением мышки и парой кликов можно заменить на любую картинку из предложенных блоггером, либо на изображение с вашего компьютера.
Замечу, когда будете выбирать картинку с компьютера она обязательно должна быть менее 300 килобайт по размеру. Желательно чтобы это была какая-то абстракция, либо картинка на которой основной рисунок располагается по краю или по краям. Если интересно, я могу в одном из постов написать, как правильно сделать фон для блога. Думаю, что кому-то это будет интересно.
Рядом с картинкой фона есть еще одно поле. Предлагаю вам самостоятельно с ним поэкспериментировать.
Следующим шагом, кликнем по настройке "Дизайн". Потом вы поймете почему мы перескочили через регулировку ширины.
- Дизайн основной части. Как вы уже догадались, это позволяет вам выбрать количество колонок для вашего блога. Сообщения блога всегда будут публиковаться в большом светло-сером квадрате, а в темно серых колонках по бокам вы сможете разместить разнообразные гаджеты. Например архив блога, организовать переход по категориям, для более быстрого поиска постов, добавить рекламу, разместить данные о себе, организовать подписку на ваш блог через RSS, да много чего.... Все это я буду рассказывать дальше.
- Дизайн нижнего колонтитула. Это дополнительные поля ниже всех постов и комментариев, в эти поля обычно вставляют всякую юридическую информацию и конечно-же ПуЗомЕрки, или счетчики для контроля статистики, и раздувания щек от осознания важности вашего блога! :)
А вот теперь нам необходимо будет подобрать ширину для наших колонок и сообщений блога, по сему, после выбора дизайна переходим к регулировкам ширины, здесь как видим все просто. Нужно только двигать ползунки. Замечу только то что сильно высокие и сильно низкие показатели общей ширины блога , могут негативно сказаться на его отображении на очень больших и маленьких мониторах, поэтому старайтесь держать этот показатель в пределах 900-1100. Ширину же боковых панелей подгоняйте по вашей надобности, в основном это делается методом научного втыка, после расстановки гаджетов и рекламы.
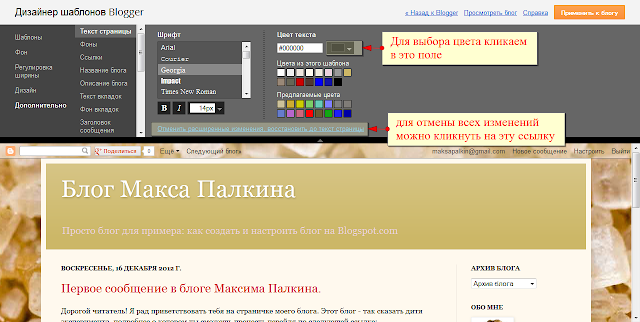
И напоследок у нас остается самая интересная вкладка "Дополнительно". Что-же скрыто под этой надписью. Тыкаем и.... открыв рот смотрим на все настройки от которых по началу разбегаются глаза. Но если начать перебирать настройки в открывшейся колонке, то все становится ясно и понятно. Во первых все места в которых будут происходить изменения, непосредственно в блоге отмечаются красным пунктиром. Во вторых, когда вы что-то изменили, все ваши проделки, сразу отражаются в блоге, и в третьих, если чего напортачили, всегда можно вернуться к исходному состоянию. там внизу синяя ссылка есть.

Ради эксперимента попробуйте поменять самостоятельно настройки шаблона особенно советую попробовать это сделать с шрифтами, их размером, цветом и фонами для сообщений и названия блога.
Самое главное чуть не забыл. Когда все проделанное вами приведет вас в неописуемый восторг не забудьте сохранить изменения кликнув по вот этой кнопке -